はてなブログの「プロフィール画像」を変更する簡単な方法。

カスタマイズ第3弾。今回はデフォルトの小さいプロフィール画像を、見やすい別の画像に変更するカスタマイズです。
「ブログ毎にアイコンを変更したい」「サイドバーに合うように大きいアイコンにしたい」なんて時に便利かも?
※プロフィールアイコンを別のものにしたいだけなら、Myはてなのプロフィール設定より変更できます。
どうも、@chiroru_27 です。
今回は、サイドバーのプロフィールアイコンを変更する方法をまとめますよー。
プロフィールアイコンの変更

こんな感じにブログにあった好きなアイコンに変更できます。
複数のブログを作っている場合は、ブログ毎に切り替えても面白いかもしれませんね。
コード&設置方法
今回は少しだけ手順が増えますが、10分程度あれば終わると思います。下準備:新しい画像の準備
HatenaFotolifeなどに画像をアップロードして、画像URLを準備します。
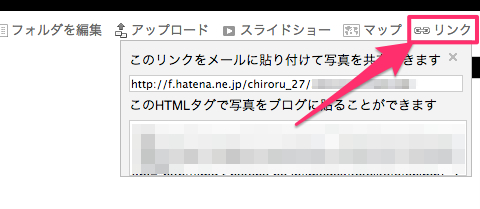
このサイトの場合では、右上の「リンク」から取得できます。
下準備:プロフィールのモジュールを開く
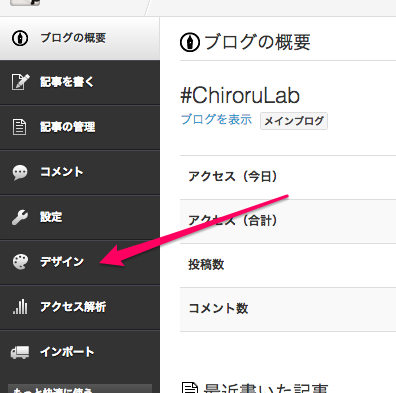
まずは、ダッシュボードに移動してデザイン管理画面を開きます。
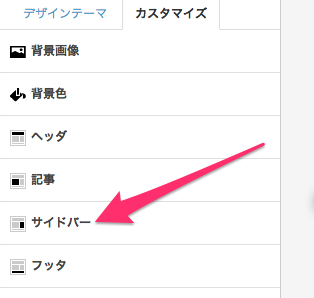
そうしたら、カスタマイズに切り替え「サイドバー」を押して下さい。

あとはプロフィールのモジュールを選んで下さい。
作成:HTMLとCSS
簡単に作れるようにこんなものを用意しました。よかったらどうぞ!chiroru_27 2 hours ago名前:chiroru (ちろる)ブログを書く時に便利な小物でも。Hatena Blog / Hatena::Diary
HTML
まずはHTMLを用意します。リンク先の「HTML」の入力欄に必要な情報をいれてGet Codeを押してコードを取得して下さい。その後、さっき開いたプロフィールの「ブログの説明」の先頭に貼り付ければ、こちらは完了です。
追記(2014年1月9日)
設定から画像を非表示にすることで、ムダな読み込み時間を減らせます。

「プロフィール画像」の「表示する」のチェックを外す。
リンク先のコードも修正したので、設定しておいて下さい。
CSS
次にCSSです。まずはサイドバーの横幅を測ります。chromeやfirefoxを使っている場合は、サイドバーの上で右クリックし「要素の検証」を開き、以下の行を選択して下さい。
<div id="box2-inner">
その後、chromeは「Computed」を、firefoxは「ボックスモデル」を表示させればサイズが確認出来ます。
 |
 |
| chrome | firefox |
次に、リンク先の「CSS」の入力欄に必要な情報をいれてGet Codeを押してコードを取得して下さい。

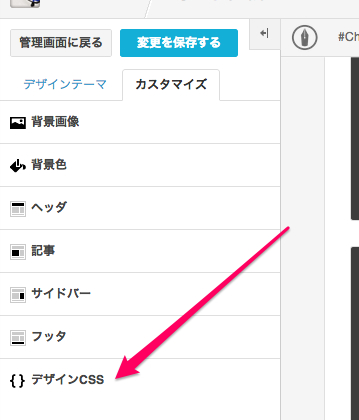
後は、カスタマイズ>デザインCSSに貼り付けて以下を調整して完了です。
.hatena-module-profile .id { /* この中の一番下にあるtopを表示に合わせて調整。 */ top: 220px; }
デザインは好みに合わせて好きにイジっちゃって下さいね!
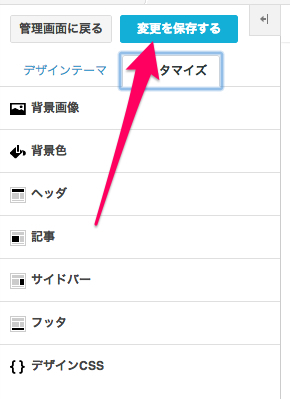
確認と保存。
CSSの入力が終わったら、ブログを確認してみましょうおかしいところがなければ、変更を保存するを押して終了です。

ブログ毎にアイコン変えるのはなかなかいいアイディアかも。
今までより少し面倒な作業が出来てしまいましたが、参考になれば嬉しいです!以上、@chiroru_27 でした!
