3分で、はてなブログのページ内移動をぬるぬるにするTips。

ページ内移動って、一瞬で目的地に飛べるのは便利なんですが
移動し読み終わったあとに今の位置が分からず、迷ってしまうことってないですか?
私としては、読んでいる位置が分かるのと、分からないのでは
読むのにも結構影響してくると思うのです...
そこで今回、移動後の位置を少し分かりやすくするため
ページ内移動をぬるぬる(スムーズ)にする方法をまとめてみます!
こんにちは、はてな記法の便利さにべた惚れしちゃいそうな@chiroru_27 です
というか、しました。
作業効率が倍くらいになりますね。特に画像とコードの貼り付けが凄い楽チン。
TextExpanderでスペニット登録したら、iPadでも十分書けます。
むしろ、こっちの方が早いくらい。
・・・。
さて、こんなこと言ってる場合じゃなかった。
3分なんてすぐ過ぎちゃいますからね!
早速取り掛かりましょう
下準備
何事も準備が大切。というか、準備さえできればあとは何もいらない。
1. 必要なページを開く
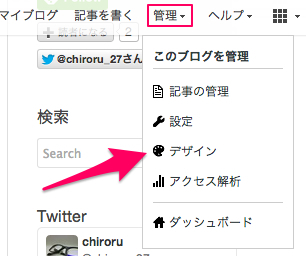
1. 「デザイン」を開く
上のバーから、[管理]をクリックすると出てくるので、新しいタブで開いて下さい。

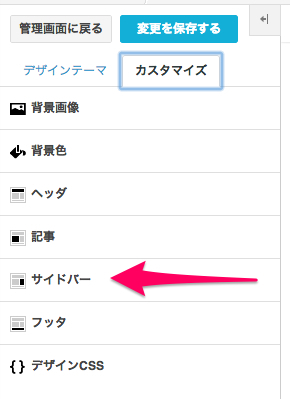
2. 「カスタマイズ」に切り替えて、サイドバーを選択する

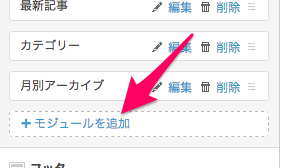
3. サイドバーに「モジュールを追加」する

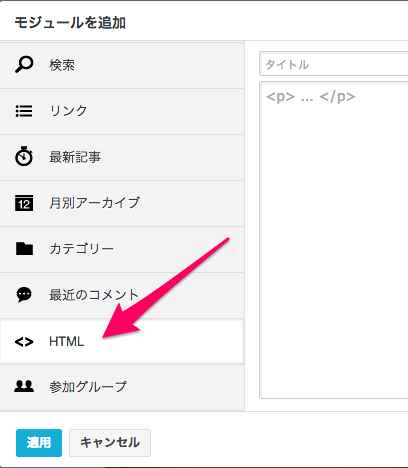
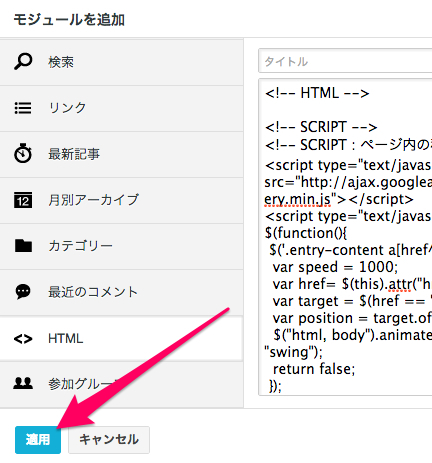
4. 「HTML」を選択する

2. コードをコピーする
<!-- HTML --> <!-- SCRIPT --> <!-- SCRIPT : ページ内の移動をスムーズに --> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript"> $(function(){ $('.entry-content a[href^=#]').click(function(){ var speed = 500; var href= $(this).attr("href"); var target = $(href == "#" || href == "" ? 'html' : href); var position = target.offset().top; $("html, body").animate({scrollTop:position}, speed, "swing"); return false; }); }); </script>
3. 貼り付ける
手順1で開いてたページの横に貼り付けて、適用ボタンを押せば、ゴールは目前です!
(タイトルは空にしておいて下さいね♪)

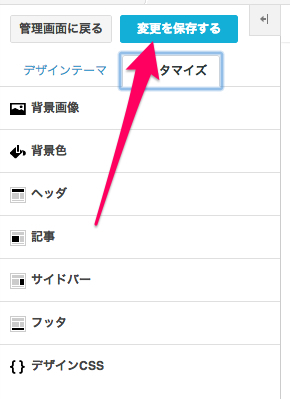
4. 変更を保存して、ブログに適用させる

あとは確認して、きちんと動いていれば無事終了です
「そもそも、ページ内リンクってどうやって作るのよ」って人は
HTMLタグ/リンクタグ/同じページ内にリンクする - TAG index Webサイト
がわかりやすいので、参考にしてみて下さい!
それでは、最後まで読んでくれてありがとうございました!
ではまたね。バイバイ♪
