【修正済】コピペで簡単! はてなブログの人気記事を画像付きで表示させる方法。

この間、ついに私のブログ記事にも「はてなブックマーク」が付きました!
そうなるとやっぱり付けたくなる「おすすめ記事」。
はてなさんで用意してくれているブログパーツもあるのですが
どうもサムネイルがなかったり、デザインが合わなそうだったりと弄り難そうなので作ってしまうことにしました
追記(2014年1月12日)
こんなの作ってみました。
不正な指定があれば教えてくれるので、最初はこちらでコードの生成を行ってもらえると助かります。
なお、このページの記事はソースの説明という意味合いで残すものとします。
「はてなブログの人気記事を画像付きで表示させる」で必要なコードを簡単に作れます。続きの作業等は元記事を参考にしてください。
表示オプションとして、いくつか項目を設定できるようにしました。
- 番号
- 日付
- はてブ数
- ツイート数
また、ソートルールとして「人気順」以外も選択できるようにしました。
「修正」
2013年10月26日
- スタイル及び、javascriptの修正。
使ってくれている方のブログを見ました。
いくつかスタイルが既存の設定と被っているため、表示が崩れているようでした。
今回、それを考慮して一部修正しました。
2013年11月02日
- cssの修正
使ってくれている方のブログを見ました。
サイドバーのサイズがブログ毎に違うので、全てに合うようにpxから%に変更しました。
2013年11月20日
- タイトルの件について、説明不足なところがあったので少し追記。
2016年8月12日
- 「https:」から始まる画像URLに対応させました。
どうも、@chiroru_27 です
今回は、ブログのサイドバーにサムネイル付きで人気記事一覧を表示させる方法です。
サムネイル付き人気記事ブログパーツ

こんな感じで表示出来ます。
デザインについてはCSSで好きにイジって下さい。
・・・。1個だけだと寂しいですね(笑)
3つの特徴
- おおきなサムネイル付き
- 日付、タイトル、はてブ数あり
- デザインをとことん調整可能
おおまかに書くとこんな感じですね
コード&設置方法
さて、本題の設置です。基本コピペだけなので、3分もあれば終わると思います。
下準備:モジュールの作成
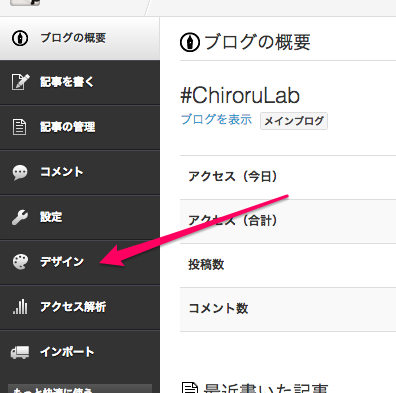
まずは、ダッシュボードに移動してデザイン管理画面を開きます。
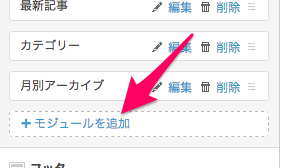
そうしたら、カスタマイズ>サイトバーと進み「モジュールの追加」を押して下さい。

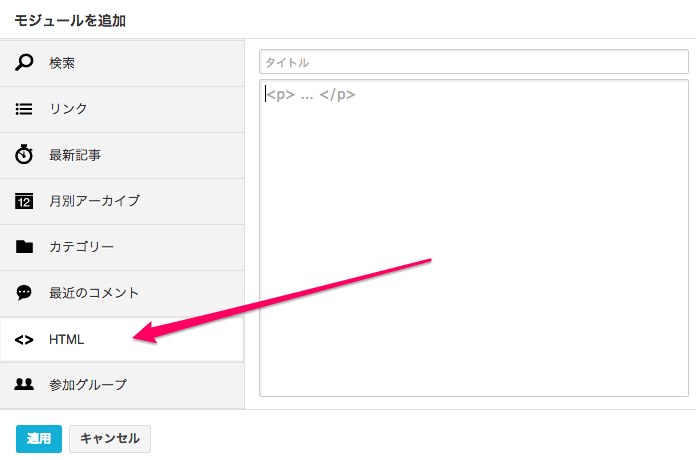
あとはメニューから「HTML」を選んで下準備は完了です。

作成:HTMLとJavaScript
まず下のHTMLを、さっき開いたHTMLのモジュールへコピペします。HTML
<!-- HTML : popular_entries --> <div class="hatena-module-title"> <a href="http://b.hatena.ne.jp/entrylist?sort=count&url=ブログのURL">Popular entries</a> </div> <!-- 人気記事を表示する --> <div id="popular_entries_feed" align="center">Now Loading...</div>
次に、3行目の[ブログのURL]を自分のブログのURLに書き換えてください。
- 私のブログだとこうなります。
<a href="http://b.hatena.ne.jp/entrylist?sort=count&url=http://chiroru.hatenablog.com/">Popular entries</a>
タイトルについて
デフォルトでは「Popular entries」と表示されます。
他の文字にしたい場合は、以下のように変更して下さい。
<a href="http://b.hatena.ne.jp/entrylist?sort=count&url=ブログのURL">人気記事</a>
ここで指定するのは、人気記事一覧へのリンクをつくるのが目的です。
モジュール側でタイトルを指定してしまうと、このリンクはつくられません。
次は、javascriptです。これも、HTMLモジュールのさっきの下に貼り付けて下さい。
JavaScript
<!-- SCRIPT : popular_entries_feed --> <script src="https://www.google.com/jsapi"></script> <script type="text/javascript"> google.load("feeds", "1"); function initialize() { //RSSフィードの取得 var blogURL = "ブログのURL"; var blogTITLE = "ブログのタイトル"; var feed = new google.feeds.Feed("http://b.hatena.ne.jp/entrylist?mode=rss&sort=count&url=" +blogURL); //取得するフィード数 feed.setNumEntries(7); //実際に読む込む feed.load(function(result) { //読み込めたか判別 if (!result.error) { //表示部分を選択 var container = document.getElementById("popular_entries_feed"); //変数の初期化 var useFeed = ""; //Feedの処理 for (var i = 0; i < result.feed.entries.length; i++) { //Feedを一つ抽出 var entry = result.feed.entries[i]; //日付を抽出 var pdate = new Date(entry.publishedDate); var strdate = (pdate.getMonth() + 1) + '月' + pdate.getDate() + '日'; //最初の画像を抽出 var first_image = entry.content.match(/http(?:s|):{1}[\S_-]+\.(?:jpg|gif|png)/); //画像サイズを調整 first_image[0] = first_image[0].replace(/(\.[^.]+$)/ , "_l$1"); //リストに突っ込む useFeed += '<div class="htbl_popular_entry"><a href="' + entry.link + '"><img class="htbl_popular_entry_img" src="' + first_image[0] + '"><div class="htbl_popular_entry_text"><span class="entry_title">' + entry.title.replace('- '+blogTITLE , '') + '</span><span class="entry_hatebu"><img src="http://b.hatena.ne.jp/entry/image/' + entry.link + '"></span><span class="entry_date">' + strdate + '</span></div></a></div>'; } //リストを表示させる container.innerHTML = '<div class="htbl_popular_entries">' + useFeed + '</div>'; } }); } google.setOnLoadCallback(initialize); </script>
こっちもいくつか自分のブログ用に調整しましょう。
まずは7行目。これはさっきと同じURLです。
次に8行目。これは自分のブログの名前。デザインの上にある設定画面で確認できます。
- 私のブログだとこうなります。
//RSSフィードの取得 var blogURL = "http://chiroru.hatenablog.com/"; var blogTITLE = "#ChiroruLab";

この様にHTMLとJavaScriptが入力されていれば完了です。
あとは適用ボタンを押して保存して下さい。
モジュールのタイトルは空のままにしておいてくださいね!
デザイン
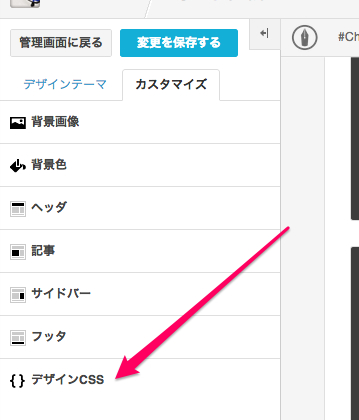
デザインは好みなので、あとで好きなだけイジって下さい(笑)CSSはカスタマイズ>デザインCSSに入力して下さい

これは一例です。
CSS
/* ----- POPULAR_ENTRY ----- */ .htbl_popular_entries { height: 100%; width: 100%; } .htbl_popular_entry { position: relative; background: #ddd; width: 100%; height: 100px; overflow: hidden; margin-top: 1px; border-radius: 1px; } .htbl_popular_entry_img { position: relative; top: -9px; min-height: 118px;} .htbl_popular_entry_text { position: absolute; top: 0px; word-break: break-all; overflow: hidden; background: rgba(77, 77, 77, 0.42); width: 90%; height: 100px; margin-top: 0px; padding: 0 5%; color: rgba(255, 255, 255, 0.985); text-shadow: -1px 1px rgba(0, 0, 0, 0.15); -webkit-transition: all 0.35s ease-out; -moz-transition: all 0.35s ease-out; -o-transition: all 0.35s ease-out; transition: all 0.35s ease-out; } .htbl_popular_entry_text:hover { background: rgba(255, 255, 255, 0.05); color: transparent; text-shadow: none; padding-top: 100px; } .htbl_popular_entry_text span.entry_title { display: table-cell; vertical-align: middle; text-align: center; height: 100px; font-size: 14px; } .htbl_popular_entry_text span.entry_date { position: absolute; bottom: 0; right: 5px; font-size: 10px; color: rgba(255, 255, 255, 0.4); text-shadow: none; } .htbl_popular_entry_text span.entry_hatebu { position: absolute; left: 5px; bottom: 0px; }
確認と保存。
CSSの入力が終わったら、ブログを確認してみましょうおかしいところがなければ、変更を保存するを押して終了です。

1個だけだとなんか寂しい(笑)
(`・ω・´) 長く続けてきちんと”一覧”になるように頑張ります!以上、@chiroru_27 でした!
修正
10月12日
- CSSを少し修正
10月14日
- JavaScriptを修正
- 画像がない場合を考慮しました。
10月23日
- 前回のJavaScriptを修正を破棄
- 画像がない場合、自動で別のものを設定されるようです。
- サイドバーのサイズに合わない場合
- CSSの.htbl_popular_entry_text内の「width: 245px;」を調整してみて下さい。
ここを調整せずに使っている方が多かったので、%に変更しました。
そのままでも綺麗に表示出来るようになると思います。
