Textwellで縦書きプレビューするアクション。

DraftPadのアシストをTextwell用に書き直しました。
とりあえず移植第一弾ですね。
今回のアクションは「縦書きプレビュー」。
小論文とかの下書きをiPadで書いて、いざ清書する時などにとっても役立つアクションです。
追記
2013年10月19日
Textwellの縦書きプレビューに編集機能をつけました。 - #ChiroruLab
編集機能が付いたver 2.0を公開しました。
どうも、@chiroru_27 です。
さて始まりました、DraftPadからTextwellへの移行大作戦。
第一弾は「縦書きプレビュー」。
縦書きプレビュー
元ネタはwinerosesさんの「TateView」
そういえば、前に書いた縦書きプレビューは外部cssが必要だったのですが、考えてみると、なくてもいい。オフラインでも縦書きは出来ます。そのアクションを書いてみました。BlogViewの応用です。style...
こちらがDraftPad版のTateView。愛用しています。
ただ2013年 10月18日 (金)現在、まだTextwell版はないみたいです…。
無いなら、作ればいいじゃない。
正確には移植ですが・・・。
というわけでパパッと作業開始。
ソース
>>登録はこちら。<html style="writing-mode:vertical-rl;-webkit-writing-mode:vertical-rl;-epub-writing-mode:vertical-rl;line-height:1.5;text-align:justify;font-size:x-large;"> <head> <title>縦書きプレビュー</title> <meta name="viewport" content="width=device-width"> </head> <body> <script> document.write( "<pre><br>"+ T.whole +"</pre>" ); document.body.contentEditable=true; window.scroll(0,0); </script> </body> </html>
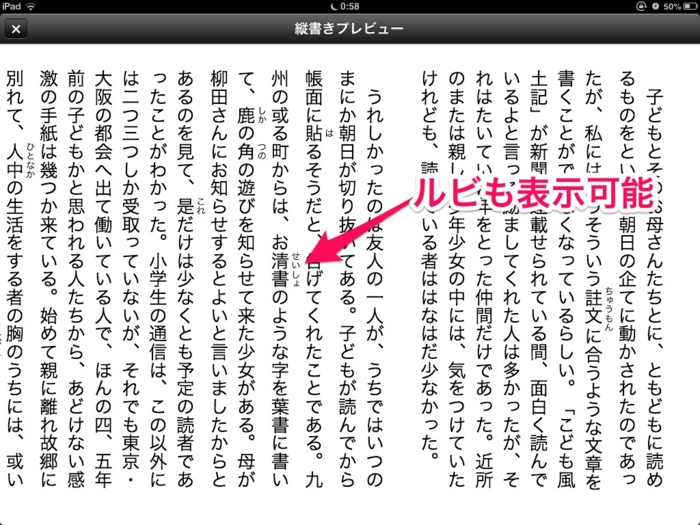
こんな風に動きます。
 |
 |
左:福沢諭吉 学問のすすめ、右:図書カード:こども風土記
HTMLも縦書きプレビューになります
分かっている問題点。

5本指や4本指のジェスチャなどのシステムイベントが入ると表示が崩れてしまいます。
少しだけ下にスクロールしてしまうのです。
対処法は今のところ分かりません。
縦書きってやっぱりいい。
日本語は断然縦の方が読みやすいですね。と言っても本はやっぱり紙に限りますが。
オフラインでも使用可能なTextwellの縦書きプレビューアクション
便利なので、ぜひ一度使って見てくださいね
以上、@chiroru_27 でした!
修正
2013年10月18日:誤字を修正しました
誤:アシスト
正:アクション
Textwellからはアシストではなくアクションになったんですね...
 Textwell 1.1.4
Textwell 1.1.4