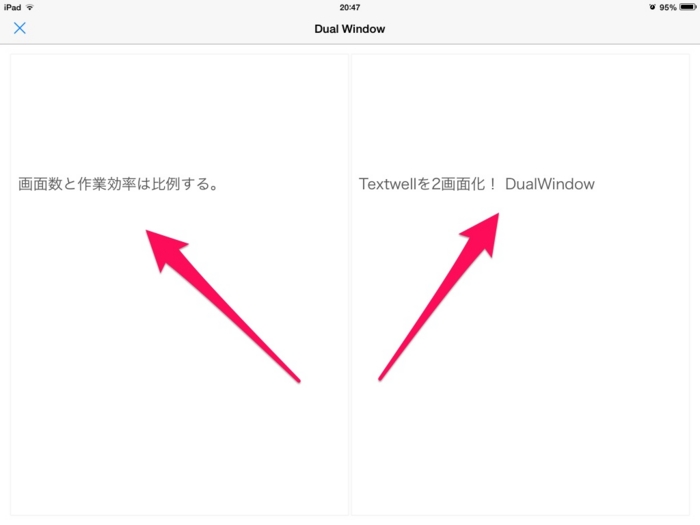
画面数と作業効率は比例する。Textwellを2画面化! DualWindow

二つのアプリを使うでも、二つのファイルを使うでもない。
もう一つの選択肢。画面の分割。
独立した二つの画面、そして、いくつかの視覚効果により
大きく作業効率は向上し、ストレスは小さくなります。(たぶん。)
新しいバージョンを公開しました。
どうも、@chiroru_27 です
作業をするとき、独立した画面が複数あると便利ですよね。
単純に比較することはもちろん、気になった所やアイディアをメモするのにも使えます。
iPad miniでも簡単な比較くらいなら…
物は試し。早速作ったみました。その名も、DualWindow!
DualWindow
画面を2分割です。ソース
>>登録はこちら。<html> <head> <title></title> <meta name="viewport" content="initial-scale=1, maximum-scale=1"> </head> <style> html, textarea { width: 100%; height: 100%; } div#original_text, div#rewrite_text { width: 50%; } div#original_text { float: left; margin-left: -2px; } div#rewrite_text { float: right; margin-right: -2px; } p { margin: 33px 0; } textarea { padding: 0px 3px; background-color: #fff; -webkit-text-size-adjust: 100%; -webkit-overflow-scrolling: touch; -webkit-appearance: none; -webkit-user-select: text; -webkit-transition: all 0.3s; -webkit-border-radius: 1px; border: 1px solid #f5f5f5; color: #404040; font-size: large; font-family: Hiragino Kaku Gothic ProN; } textarea:focus { color: black; border: 1px solid #e5e5e5; } textarea:focus::-webkit-input-placeholder { color: transparent; } textarea.edited { border-top-color: #e73333; } textarea.edited:focus { border-top-color: #ff7c7c; } </style> <body> <div id="original_text"> <p><textarea id="first" onBlur="checkEdited()" placeholder="empty..."></textarea></p> </div> <div id="rewrite_text"> <p><textarea id="second" onBlur="checkEdited()" placeholder="empty..."></textarea></p> </div> <script> document.title = (T.selectedText != "") ? T.selectedText : "Dual Window"; var GetText = T.text.split(":dwin\n"); for(var i = 0; i<=1; i++) if(GetText[i] == null) GetText[i] = ""; var firstV = first.value = GetText[0]; var secondV = second.value = GetText[1].replace(/^\n/ , ""); function checkEdited(){ var firstVCSS = document.getElementById('first'), secondVCSS = document.getElementById('second'); firstVCSS.className = (firstV != first.value) ? "edited" : ""; secondVCSS.className = (secondV != second.value) ? "edited" : ""; } var p, mode, nowEdit; document.ontouchmove = touchMove; document.ontouchstart = touchStart; function touchMove(e){ t = e.touches[0].pageX; if(t-p>6){ var f = document.getElementById(nowEdit); f.setSelectionRange( f.selectionStart+mode, f.selectionEnd+1); p = t; } if(p-t>6){ var f = document.getElementById(nowEdit); f.setSelectionRange( f.selectionStart-mode, f.selectionEnd-1); p = t; } } function touchStart(e){ nowEdit = document.activeElement.id; p = e.touches[0].pageX; mode = (nowEdit.selectionStart == nowEdit.selectionEnd); } window.scroll(0,33); T.closelets([ { title: "全ての変更を保存して閉じる", fn: function(){ var textAll = first.value+"\n\n:dwin\n"+second.value; T("replace" , {text: textAll}) } }, { title: "右のテキストと置き換える", fn: function(){ T("replace" , {text: second.value}) } } ]); </script> </body> </html>
7つの特徴
これらの機能が作業をより楽にしてくれます。二画面化

このアクションのメイン機能。どちらにも好きなテキストを入力出来ます。
もちろんスクロール可能なので字数の心配は無用。一行目からペーストだって。
画面切り替え

キーボード上の矢印キーで簡単に画面を移動できます。
移動後のカーソル位置は移動前と同じなので、作業の妨げになることは一切ありません。
フォーカス

作業に集中できるように、入力側の枠線と字色が少し強調されます。
これにより画面が増えても、前と同じように集中し作業を続けることができます。
スワイプカーソル

入力側だけが主役ではありません。隣も常にトラックパッドになります。
キーボード以外の部分をスワイプすれば、それと連動してカーソルが移動するのです。
チェンジチェッカー

変更があれば上部が赤く変化します。なので、間違えてデータを破棄してしまう心配はありません。
もちろん、変更箇所を戻せば色も元に戻ります。この色も入力中は控えめになるのでご心配なく。
保存

終了は3通りから選べます。
- 変更を破棄して閉じる
- 左右全ての変更を保存して閉じる
- 右側と置き換えて閉じる
全ての変更を保存して閉じると、テキスト間に「:dwin」というタグが付きます。
これの上部が左側、下部が右側のテキストです。
右側と置き換えて閉じると、全てのテキストは右側の内容に置き換わります。
文章を比較しながら校正した後など、前のデータがいらなくなった場合に便利です。
画面指定
テキスト間に「:dwin」タグを付けてアクションを実行するとそこより上部を左側へ。下部を右側へ配置して起動します。
縦でも、横でも。
状況に応じて好きな向きでどうぞ。コードの比較は縦がオススメ。あと何故かTextExpanderが動作します(笑)
入力確定後に動作する2バイト文字のスニペットに限りますが、一応は動作するので簡単なタグ打ちは出来てしまいました。
以上、@chiroru_27 でした!
参考
Textwell自体のスライドカーソルが復活したとしても。「こちらの方が使いやすい」。そう言われるくらいになりたい。今回は閉じるとき何も尋ねないようにしました。サイレントです。寡黙に仕事をこなす。そん...
 Textwell 1.1.5
Textwell 1.1.5