【修正済】はてなブログの「最新記事」を画像付きにする方法。

前回のカスタマイズでは、「人気記事」に画像を付けました。
やっぱりこのほうが、文字だけよりも内容が分かりやすくなりますよね。
その記事に「最新記事」のやり方も書いてほしいとのリクエストがあったので、今回はその方法をまとめていきます。
基本的にやっていることは同じなので、画像は使い回しもあるのでそこだけご注意を。
追記(2014年1月10日)
こんなの作ってみました。
不正な指定があれば教えてくれるので、最初はこちらでコードの生成を行ってもらえると助かります。
なお、このページの記事はソースの説明という意味合いで残すものとします。
「はてなブログの「最新記事」を画像付きにする」で必要なコードを簡単に作れます。続きの作業等は元記事を参考にしてください。
「修正」
2013年10月26日
- スタイル及び、javascriptの修正。
使ってくれている方のブログを見ました。
いくつかスタイルが既存の設定と被っているため、表示が崩れているようでした。
今回、それを考慮して一部修正しました。
2013年11月02日
- cssの修正
使ってくれている方のブログを見ました。
サイドバーのサイズがブログ毎に違うので、全てに合うようにpxから%に変更しました。
2013年11月20日
- タイトルの件について、説明不足なところがあったので少し追記。
2016年8月12日
- 「https:」から始まる画像URLに対応させました。
どうも、@chiroru_27 です
こういうリクエスト貰えると嬉しいですね〜!
では、早速始めましょうか!
サムネイル付き最新記事ブログパーツ

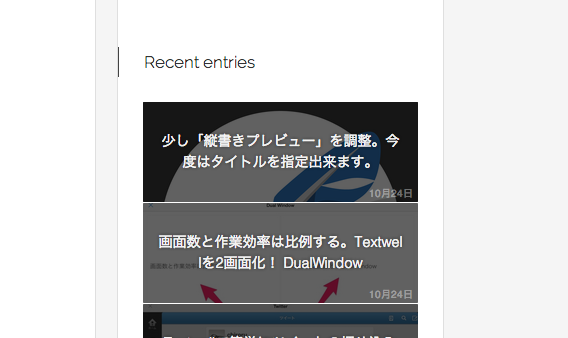
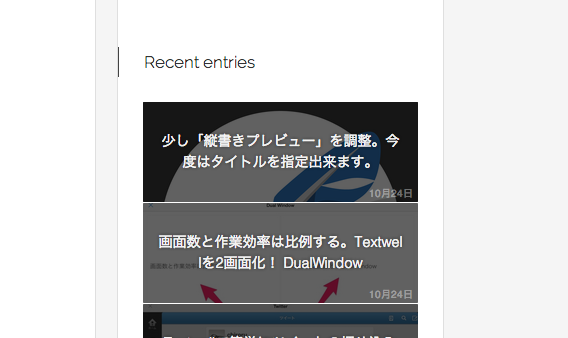
表示はこんな感じ。統一感出すためにデザインは前回とほぼ同じです。
コード&設置方法
今回も基本コピペだけで済むようになってます。下準備:モジュールの作成
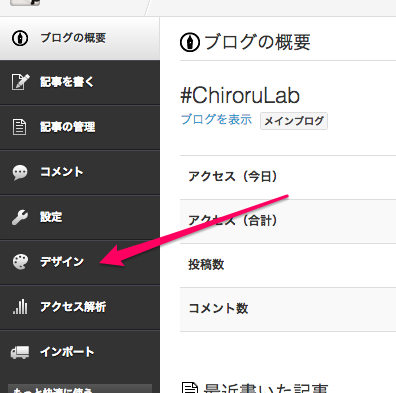
まずは、ダッシュボードに移動してデザイン管理画面を開きます。
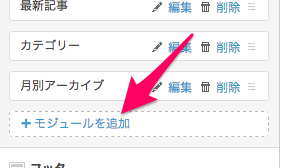
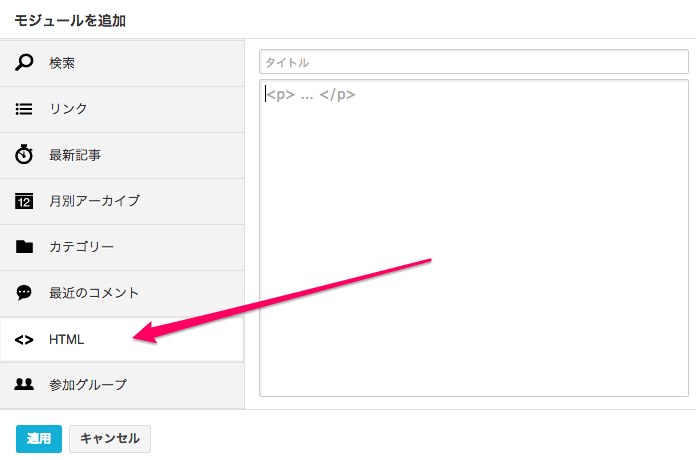
そうしたら、カスタマイズ>サイトバーと進み「モジュールの追加」を押して下さい。

あとはメニューから「HTML」を選んで下準備は完了です。

作成:HTMLとJavaScript
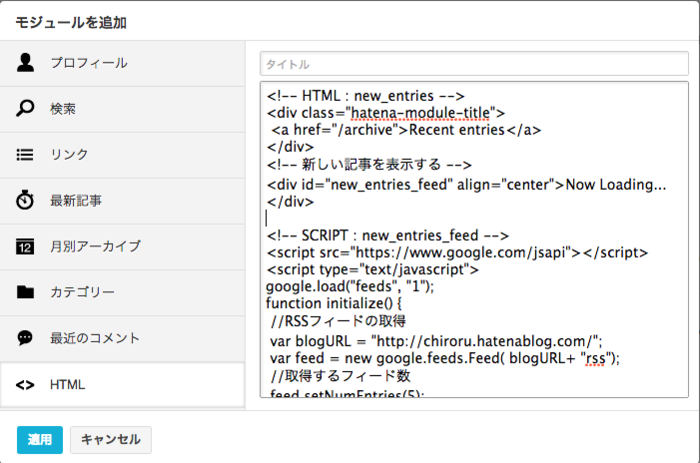
まず下のHTMLを、さっき開いたHTMLのモジュールへコピペします。HTML
<!-- HTML : new_entries --> <div class="hatena-module-title"> <a href="/archive">Recent entries</a> </div> <!-- 新しい記事を表示する --> <div id="new_entries_feed" align="center">Now Loading...</div>
タイトルについて
デフォルトでは「Recent entries」と表示されます。
他の文字にしたい場合は、3行目を以下のように変更して下さい。
<a href="/archive">最新記事</a>
ここで指定するのは、記事一覧へのリンクをつくるのが目的です。
モジュール側でタイトルを指定してしまうと、このリンクはつくられません。
次は、javascriptです。これも、HTMLモジュールのさっきの下に貼り付けて下さい。
JavaScript
<!-- SCRIPT : new_entries_feed --> <script src="https://www.google.com/jsapi"></script> <script type="text/javascript"> google.load("feeds", "1"); function initialize() { //RSSフィードの取得 var blogURL = "ブログのURL"; var feed = new google.feeds.Feed( blogURL+ "rss"); //取得するフィード数 feed.setNumEntries(5); //実際に読む込む feed.load(function(result) { //読み込めたか判別 if (!result.error) { //表示部分を選択 var container = document.getElementById("new_entries_feed"); //変数の初期化 var useFeed = ""; //Feedの処理 for (var i = 0; i < result.feed.entries.length; i++) { //Feedを一つ抽出 var entry = result.feed.entries[i]; //日付を抽出 var pdate = new Date(entry.publishedDate); var strdate = (pdate.getMonth() + 1) + '月' + pdate.getDate() + '日'; //画像がない場合を考慮 var no_image = '代わりの画像のURL'; //最初の画像を抽出 var first_image = (entry.content.match(/http(?:s|):{1}[\S_-]+\.(?:jpg|gif|png)/) != null) ? entry.content.match(/http(?:s|):{1}[\S_-]+\.(?:jpg|gif|png)/) : no_image.match(/http(?:s|):{1}[\S_-]+\.(?:jpg|gif|png)/); //リストに突っ込む useFeed += '<div class="htbl_new_entry"><a href="' + entry.link + '"><img class="htbl_new_entry_img" src="' + first_image[0] + '"><div class="htbl_new_entry_text"><span class="entry_title">' + entry.title + '</span><span class="entry_date">' + strdate + '</span></div></a></div>'; } //リストを表示させる container.innerHTML = '<div class="htbl_new_entries">' + useFeed + '</div>'; } }); } google.setOnLoadCallback(initialize); </script>
こっちはいくつか自分のブログ用に調整する必要があります。
まずは7行目。これはさっきと同じURLです。
次に「//画像がない場合を考慮」のところ。これは記事画像が無い時に表示させる画像のURLです。用意して下さい。
- 私のブログだとこうなります。
//RSSフィードの取得 var blogURL = "http://chiroru.hatenablog.com/";
//画像がない場合を考慮(下のURLは無効です。) var no_image = 'http://cdn-ak.f.st-hatena.com/images/fotolife/c/chiroru_27/xxxxxxxx/xxxxxxxxxxxxx.jpg';

この様にHTMLとJavaScriptが入力されていれば完了です。
あとは適用ボタンを押して保存して下さい。
モジュールのタイトルは空のままにしておいてくださいね!
デザイン
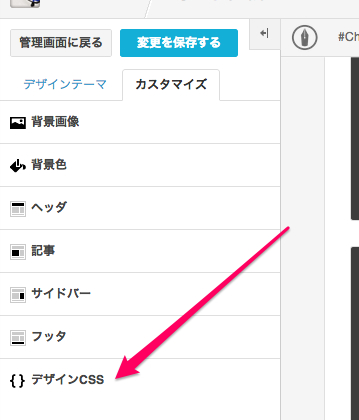
デザインは基本的に一緒なので、好みに合わせて好きにイジっちゃって下さい!CSSはカスタマイズ>デザインCSSに入力して下さい

これは一例です。
CSS
/* ----- NEW_ENTRY ----- */ .htbl_new_entries { height: 100%; width: 100%; } .htbl_new_entry { position: relative; background: #ddd; width: 100%; height: 100px; overflow: hidden; margin-top: 1px; border-radius: 1px; } .htbl_new_entry_img { position: relative; top: -9px; min-height: 118px;} .htbl_new_entry_text { position: absolute; top: 0px; word-break: break-all; overflow: hidden; background: rgba(15, 15, 15, 0.65); width: 90%; height: 100px; margin-top: 0px; padding: 0 5%; color: rgba(255, 255, 255, 0.95); text-shadow: 0px 0px 5px rgba(0, 0, 0, 0.5); -webkit-transition: all 0.35s ease-out; -moz-transition: all 0.35s ease-out; -o-transition: all 0.35s ease-out; transition: all 0.35s ease-out; } .htbl_new_entry_text:hover { background: rgba(255, 255, 255, 0.05); color: transparent; text-shadow: none; padding-top: 100px; } .htbl_new_entry_text span.entry_title { display: table-cell; vertical-align: middle; text-align: center; height: 100px; font-size: 14px; font-weight: lighter; } .htbl_new_entry_text span.entry_date { position: absolute; bottom: 0; right: 5px; font-size: 10px; color: rgba(255, 255, 255, 0.4); text-shadow: none; }
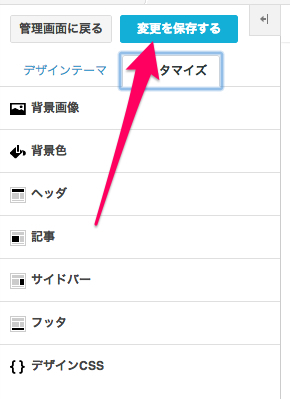
確認と保存。
CSSの入力が終わったら、ブログを確認してみましょうおかしいところがなければ、変更を保存するを押して終了です。

初期表示数は5つ。
あんまり多いと読み込みに時間がかかるので、これくらいが丁度いいかと。- サイドバーのサイズに合わない場合
- CSSの.htbl_new_entry_text内の「width: 245px;」を調整してみて下さい。
ここを調整せずに使っている方が多かったので、%に変更しました。
そのままでも綺麗に表示出来るようになると思います。
以上、@chiroru_27 でした!
※記事投稿から表示まで少し時間がかかることがあります。
